
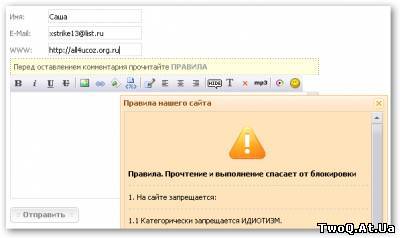
По скрину надеюсь всё понятно перейдем к установке:
Заходим в Управление дизайном сайта > идём в форму добавления комментариев
Находим:
Code
<tr>
<td colspan="2"><?if($USER_LOGGED_IN$)?>
И сразу после вставляем это:
Code
<div style="border-style: dotted; border-color: rgb(100, 100, 100) rgb(100, 100, 100) rgb(190, 190, 190); border-width: 1px; padding: 5px; font-family: Tahoma; font-style: normal; font-variant: normal; font-weight: normal; font-size: 11px; line-height: normal; font-size-adjust: none; font-stretch: normal; color: rgb(88, 85, 70); background-color: lightyellow; text-align: justify;">
Перед оставлением комментария прочитайте <a href="javascript://" onclick="openLayerB('ID',0,'http://ваш сайт/pravila.xml','Правила нашего сайта',400,300,'1','','',0,'justify'); return false;"><b>ПРАВИЛА</b></a></div>
вместо http://ваш сайт/pravila.xml в коде заменить на свой сайт
Не Забудьте файл pravila.xml залить в корень сайта.
На этом Всё!