Главная » 2009 » Декабрь » 4 » Проверка тем на дубликаты
20:30 Проверка тем на дубликаты |
 Многим людям лень пользоваться поиском, либо они его просто не видят.
Благодаря этого скрипта у вас должно сократиться количество повторных тем!
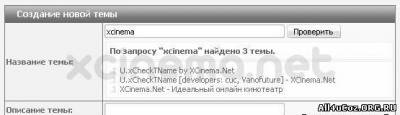
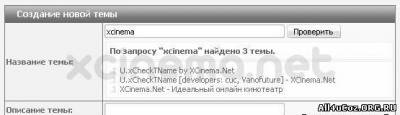
Напротив поля для названия темы, у Вас будет кнопка "Проверить".
При нажатии, если похожие темы есть, то они появятся под этим же полем...
И возможно, что пользователь не создаст ещё одну глупую тему. Заходим в Общий вид страниц форума, и после тега вставляем следующий код Code <div class="bbQuoteBlock"><div class="bbQuoteName" style="padding-left:5px;font-size:7pt"><b>Quote</b></div><div class="quoteMessage" style="border:1px inset;max-height:200px;overflow:auto;height:expression(this.scrollHeight<5?this.style.height:scrollHeight>200?'200px':''+(this.scrollHeight+5)+'px');"><!--uzq-->
<?if($PAGE_ID$='addthread' || $PAGE_ID$='addpoll')?>
<style type="text/css">
#frF3 {width: 250px !important;}
#status {margin: 0 0 0 2px; display: none;}
#result {display: none; margin: 2px 0 2px 2px;}
</style>
<!-- Проверьте путь к файлу и удалите этот комментарий -->
<script type="text/javascript" src="http://3aka4ka.net.ru/img/JS/xCheckTName.js"></script>
<?endif?> Форма добавления сообщения - после $_THREAD_NAME$
Code
<div class="bbQuoteBlock"><div class="bbQuoteName" style="padding-left:5px;font-size:7pt"><b>Quote</b></div><div class="quoteMessage" style="border:1px inset;max-height:200px;overflow:auto;height:expression(this.scrollHeight<5?this.style.height:scrollHeight>200?'200px':''+(this.scrollHeight+5)+'px');"><!--uzq-->
<input type="button" id="frF3b" onclick="xCheckTName();" value="Проверить" />
<img id="status" src="http://3aka4ka.net.ru/img/JS/ajaxs.gif" alt="img" />
<div id="result"></div>
<!--/uzq--></div></div> |
|
Категория: Скрипты для uCoz |
Просмотров: 788 |
Добавил: r3al
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |